One of the benefit that the switch to Joomla! MVC pattern brings to VirtueMart is the template overriding feature.
But we haven't stopped here: we have push it even further. How ? For example, did you know that you can assign a Joomla! template to a VirtueMart category page ? Or that in the same template you acn specify different views for the same page ?
Set up your testing server
I've downloaded VirtueMart 1.5 Beta 1 and installed it - choosing the "install sample data" option - upon a WAMP Joomla! 1.5 environment, and i've set it up to operate with ja_purity as default template.
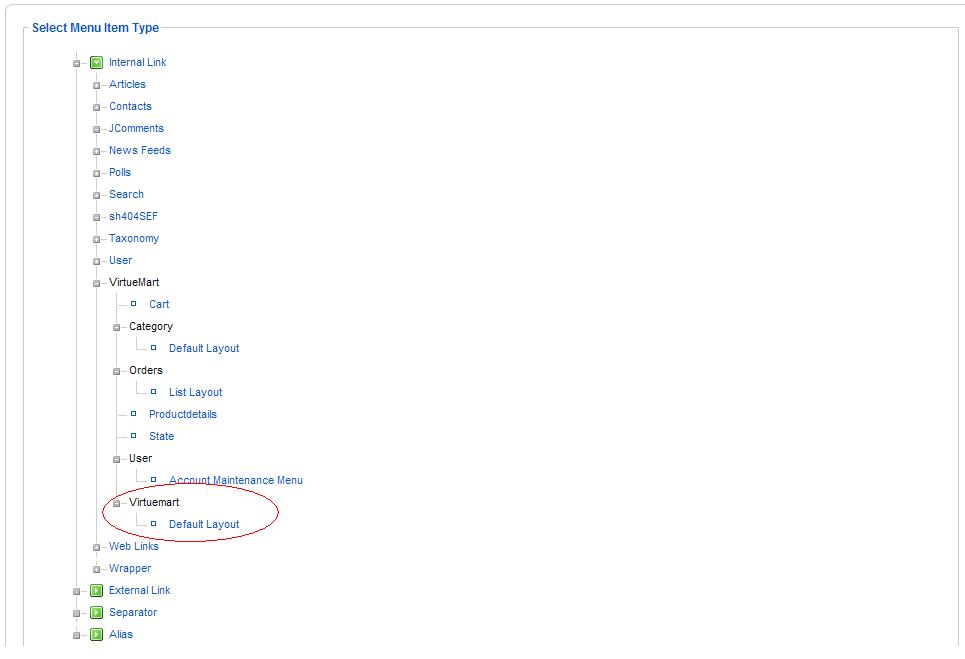
Then I create a new menu item, in order to access VirtueMart from the frontend, by choosing VirtueMart Default Layout in the Menu Item Type Manager, thus i can browse my shop's catalogue. In particular , as i've installed simple data i have 3 categories: Hand, Power and Garden Tools
Back to basic: file structure & location
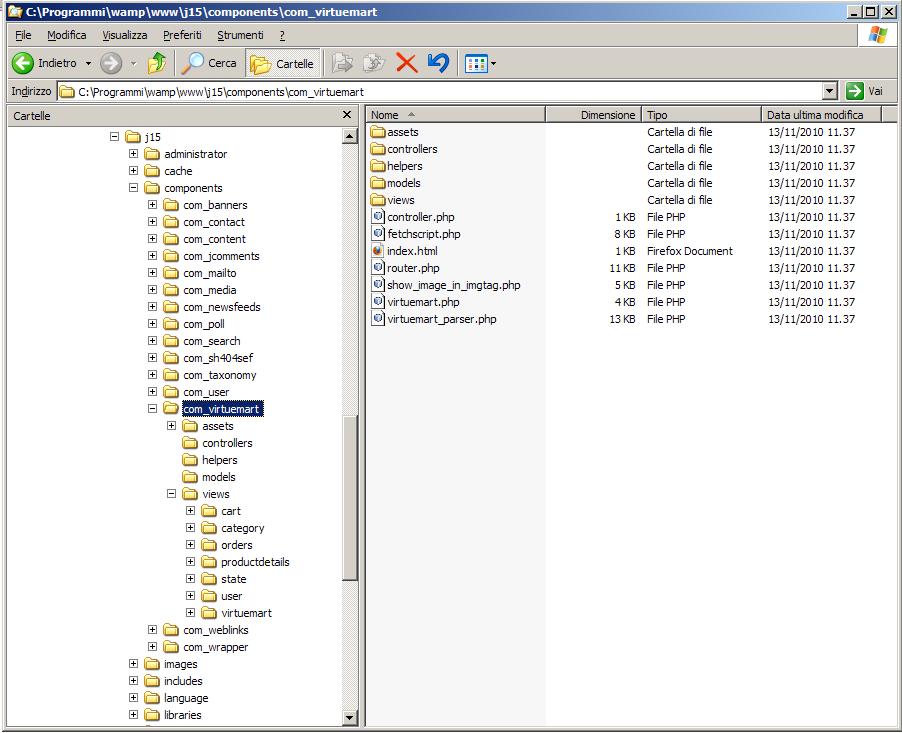
The VirtueMart template files are located under the components\com_virtuemart\views directory , so just take a look at them
Here i can find a temporary list of the view that will be delivered in the stable release. In this article we'll concetrate on the Category view, which is the one that controls the behaviour of the page which list all products belonging to a specific category.